这篇文章实践,内容有精简地方,主要是想把一台服务器当hexo博客的后台,然后双线部署到hexo+github,提高访问速度。
0x1、在服务器上部署hexo本地
0x01.对应环境配置:服务器安装nodejs+git:(centos的系统)
1 | wget -c https://nodejs.org/dist/v9.9.0/node-v9.9.0-linux-x64.tar.xz |
以上是centos系统环境配置,nodejs直接拿编译好的压缩包直接加到app里。
0x02.npm安装hexo
1 | npm install -g hexo-cli |
具体可以看hexo文档
0x03.hexo初始化+hexo-admin(hexo后台管理)
1 | mkdir hexo |
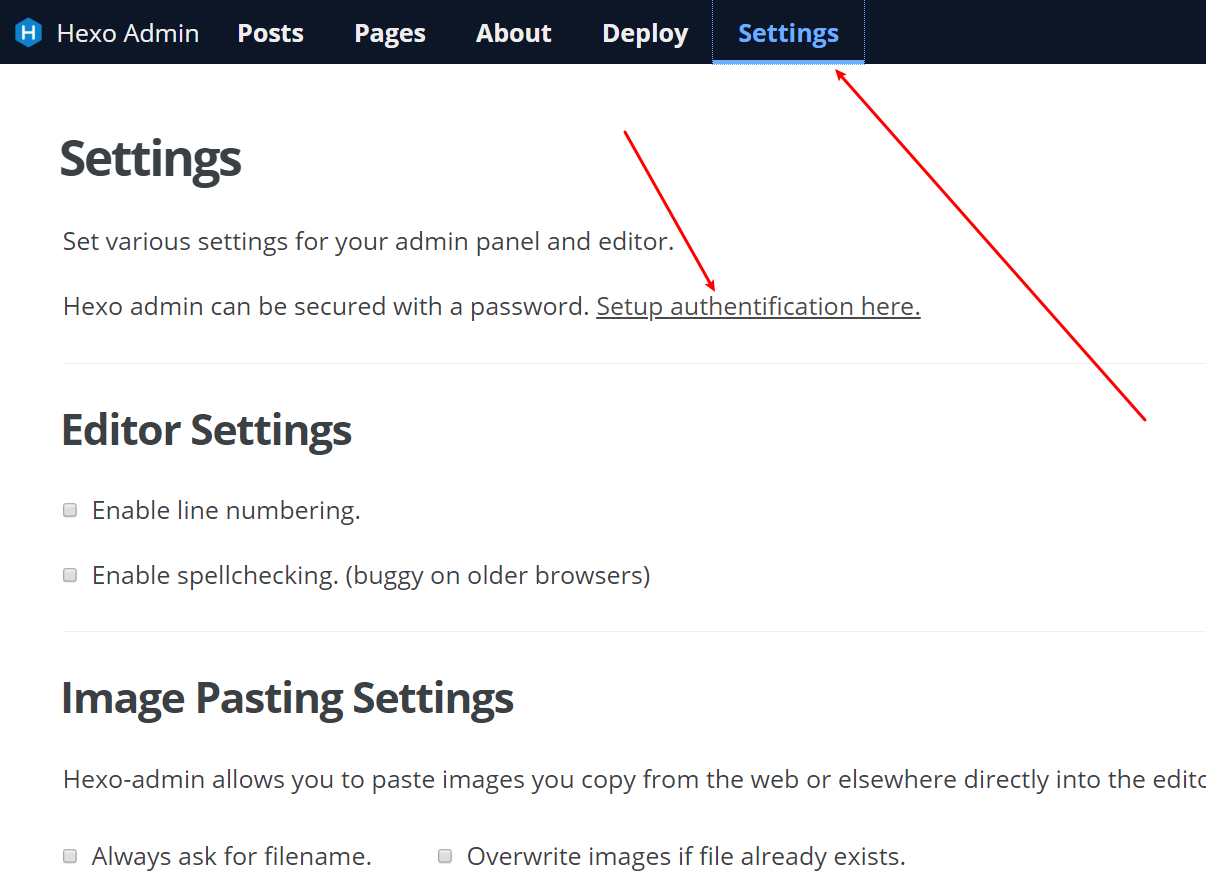
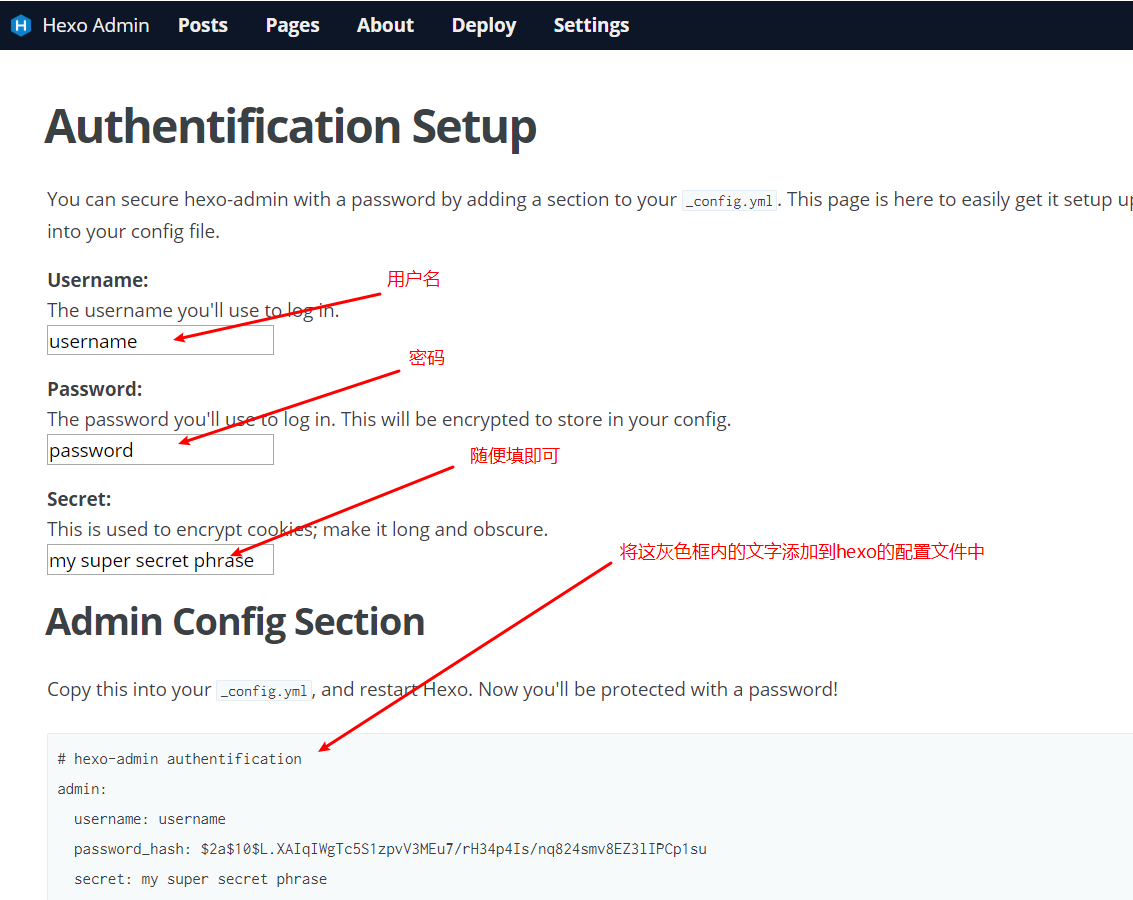
给后台加上登录界面,需修改hexo配置文件
根据hexo-admin所给的插件进行传值生成


0x05.配置hexo,准备传github或者coding上面去
前提:在github或者coding准备好对应名字的仓库,一般格式为:用户名.github.io,准备传到github或者coding(可以是腾讯云、码云等)——注意仓库名字格式。
这里以github为例:
github创建用户名仓库后,先在服务器本地生成ssh连接的rsa密钥:
1 | git config --global user.name "用户名" |

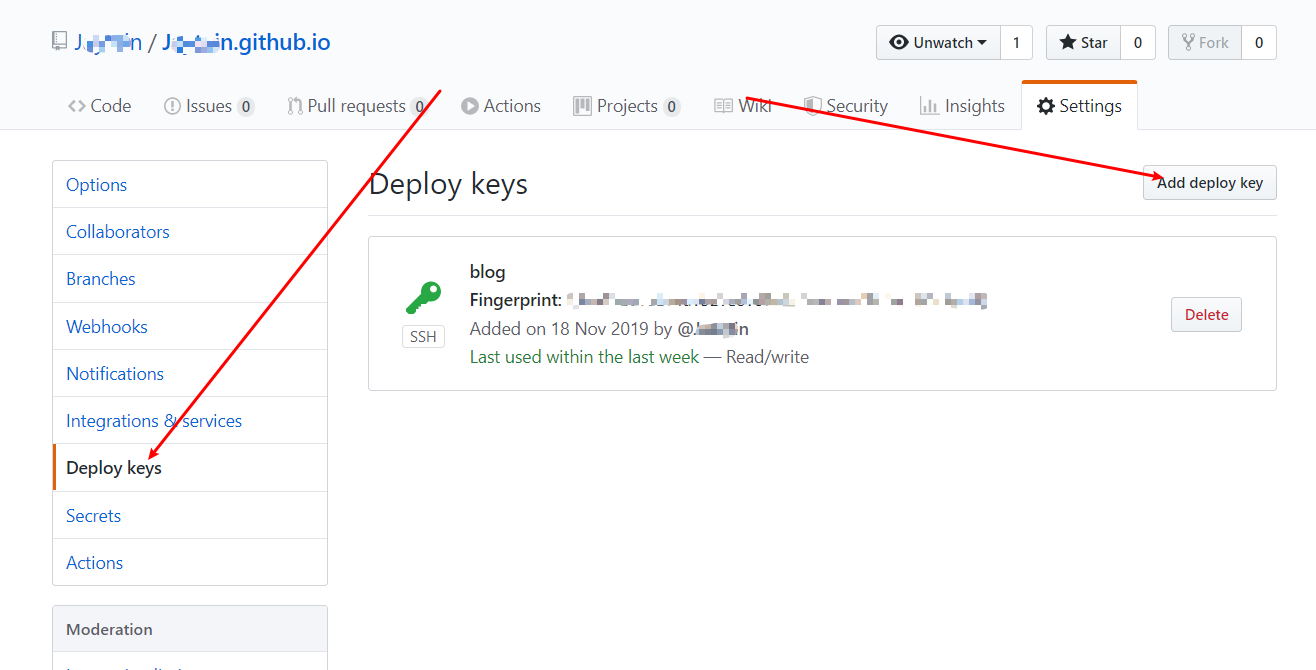
名字随便填也可不填,下面的框里输入id_rsa.pub的内容即可,然后最后一行允许写记得打钩
测试是否添加成功:
1 | ssh -T git@github.com #如果看到You've successfully authenticated, but GitHub does not provide shell access.就说明添加成功 |
coding测试:
1 | ssh -T git@git.dev.tencent.com #腾讯的coding测试,这里他会给你个github地址,你要记住,之后填写hexo配置用到 |
hexo添加deploy配置:

github那边打码的是用户名,根据自己用户名配置;coding的他会在你连接测试的时候给你仓库地址,你按照那个填写即可。(注意:这里每个配置量的冒号后面是有一个空格,不要写错了)
如果你在deploy的时候报错,可能需要安装一下依赖:
1 | npm install hexo-deployer-git –save #如果报错,这条就放弃,用下面这条 |
最后,预览的时候记得hexo s,如果你想一直hexo s,了解一下screen创建一个新的任务窗口运行hexo s,然后按下ctrl+a再按d回到原来终端界面
0x2 域名绑定和SSL申请
0x01.域名重定向自己购买的域名(我只买了阿里云的域名,这里用阿里云的域名做例子)
重点:在你hexo目录下source文件夹下创建名字为CNAME的文件(注意就CNAME,没有其他后缀),里面填写你的域名,格式可以是:blog.xxxx.com
同时配置好阿里云域名解析,选择CNAME解释到你博客地址:用户名.github.io。
如果你双部署到github和coding,建议你先CNAME默认线路解析到coding地址(建议你看仓库名字的地址,预览一下再填写),防止之后SSL证书申请出问题。
记得在申请完coding的page服务里面的SSL证书之后,再把解析到github的地址添加到域名解析里面,这时候线路选择境外。
0x02.SSL证书申请,开启https
coding申请SSL并且开启https:(请先绑定你的域名)

(请先停止CNAME解析到github的地址,不然会报错,证书可能以为申请到github的仓库地址而报错)
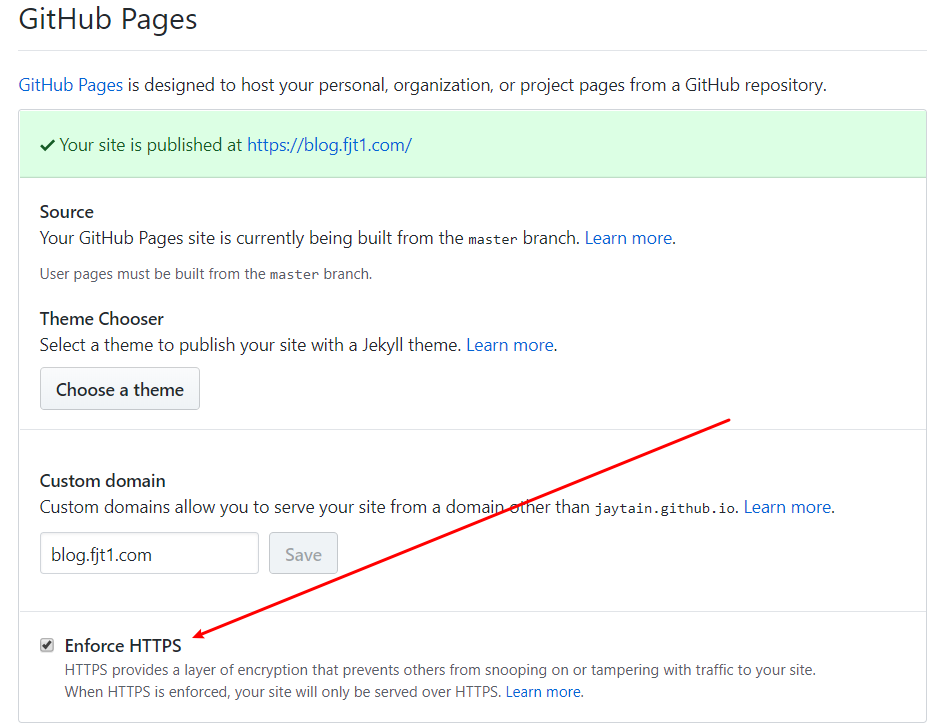
github打开https:(仓库setting往下拉)

这样,大致部署完你的博客了,如果你要换主题,可以看hexo官网主题,然后根据github的里面的安装要求安装即可,十分简单。